We know that every website has IP addresses. The Brower try to find IP address of domain name like - hashnode.com by asking to DNS -DOMAIN NAME SERVER.
DNS have all the IP address of domains .After getting IP address the it tries to establish a connection with server based on IP address.
Now client ask for index.html file on that server. Server returns index.html file. The client parse it and ask for other files like css and js files etc.
 Source: developer.mozilla.org
Source: developer.mozilla.org
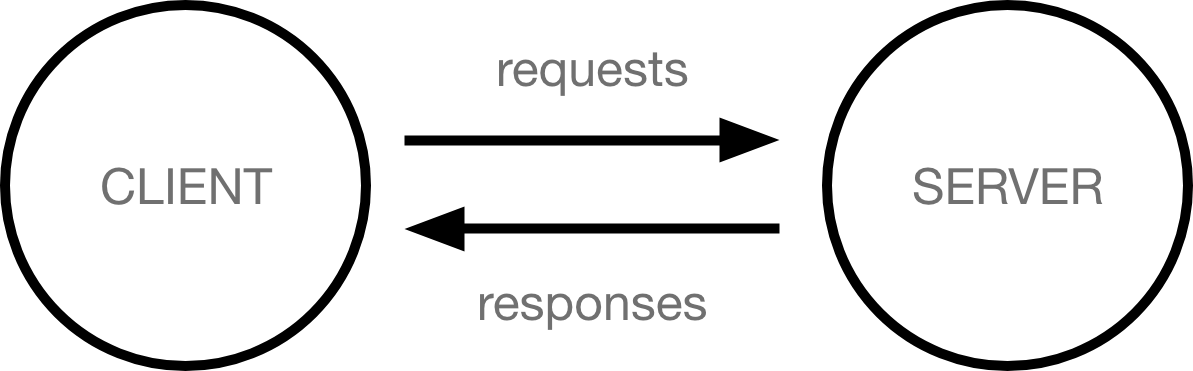
Clients are the computer/mobile devices through which we access the website/application. Servers are the computers that serve the web pages, static files, data, etc. The client requests the server for data and the server responds with the data in the response.
The protocol used to interaction between client and server is HTTP ... HTTP means Hypertext transfer protocol .It means the protocol while communication over internet while transferring data .Protocol means set of rules which should be followed while talking on internet .
Some features of HTTP-
In simple terms, HTTP is kind of a language that the clients and servers use to talk to each other.
HTTP connections are made to an application/web service uniquely identified by a combination of an IP Address and a port.
The default port for a web server is 80.
HTTP messages are transferred between a client and a server using a Request- Response method.
The client makes an HTTP Request to the server and the server responds back with an HTTP Response.
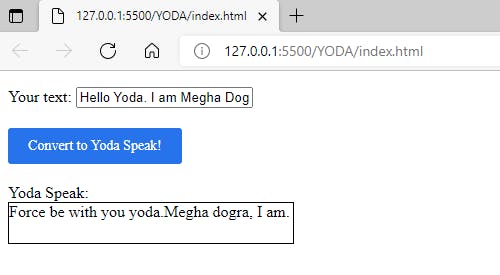
Yoda api to understand how complex api works

Here, we are able to convert a normal text to how Yoda would speak the same. This is happening because someone else has written the code to do the translation. We are directly able to call their system and get the translation done.
How are we able to do that?
Just like we request static files from our servers, we can request for dynamic data from our servers or someone else's servers as well if they allow us to. This is generally done through an API (Application Programming Interface). APIs are services that provide a way to programmatically interact with their application.
HTTP Request:
- URL
- HTTP METHOD
- HTTP REQUEST Body
- HTTP Header
We will try to understand it will example- Let us take example of
- hashnode.com/satvikcoder/how-api-works.... Here
- http:// is HTTP protocol
- hashnode.com - Host Name
satvikcoder/how-api-works - this is resource like from where we want to get data its a resources .Resource is always noun to us. HTTP Methods:
 An interaction with a server might involve much more than getting data. We might also want to create some new resource or update an existing resource or delete a resource. If you look at the sentences carefully, we want to get/create/update/delete some resource. This is also known as CRUD (Create, Read, Update, Delete).
An interaction with a server might involve much more than getting data. We might also want to create some new resource or update an existing resource or delete a resource. If you look at the sentences carefully, we want to get/create/update/delete some resource. This is also known as CRUD (Create, Read, Update, Delete).
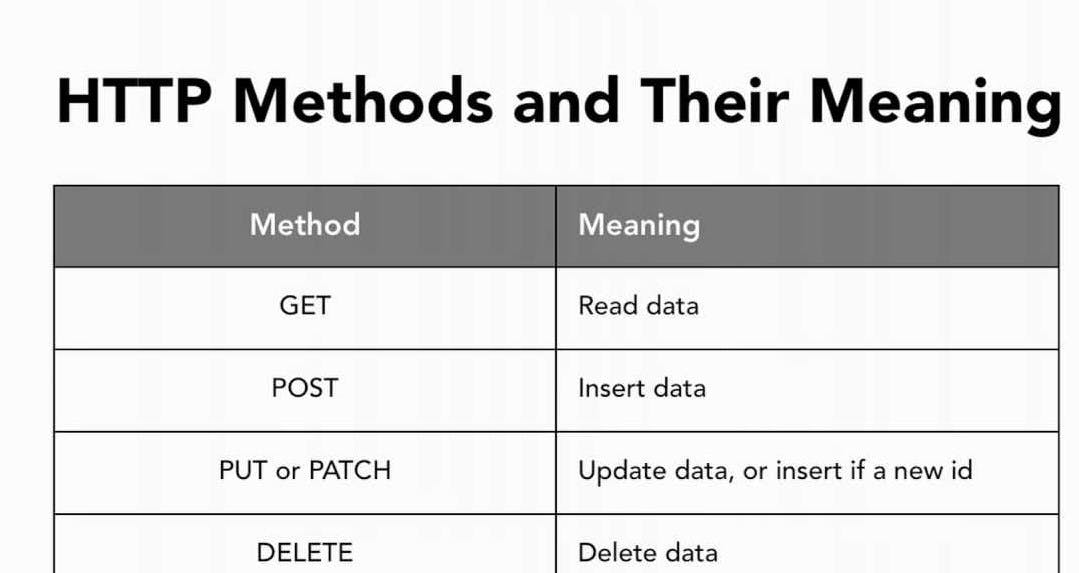
This can be achieved using HTTP through HTTP Methods:
GET: Get/Read a resource POST: Post/Create a new resource PUT: Put/Update an existing resource completely PATCH: Patch/Update an existing resource partially DELETE: Delete a resource There are few other HTTP methods as well but these are the main ones that we care about while talking about interacting with a web resource.
Example GET /tweets/1234: Get tweet with id 1234 POST /tweets: Post a new tweet with some data PUT /tweets/1234: Update an existing tweet that has an id 1234 DELETE /tweets/1234: Delete the tweet with id 1234 HTTP Request Body There are certain cases when sending query parameters is not sufficient. A common example of that would be posting data with different data types and hierarchical data.
A simple key-value query string might not be a good idea for that. We need to use a more complex data structure like JSON or XML for that use case. Sending a JSON/XML is not possible as part of the URL. Moreover, most clients have a limit on the number of characters in a URL.
We can send data over HTTP through something known as request body. How to send the request body is something that we will learn in some time.
HTTP Request Headers HTTP Request Headers are additional data sent as part of the request to provide more context about the request. An example of a HTTP header is content-type which denotes the type of content being passed in request body (Example: application/json). User information like access token, cookies, etc are also passed as part of headers.
HTTP Response After receiving the request, the server responds back with a HTTP response. HTTP responses have 3 main components:
HTTP Status Code Response Body HTTP Response Headers HTTP Status Code A HTTP Status Code is a 3 digit integer code sent by the server that denotes what happened with the given HTTP request. You must have come across one of them already: 404 (Not Found).
Each status code has a meaning as defined by a central body. Let's look at the most used ones and then we will look at a broader view of status codes.
The most used status codes are: 200 OK: Request was successful. 201 Created: New Resource got created. 204 No Content: Request was successful. No content returned in response body. 301 Moved Permanently: Resource moved permanently. New URI shared in response. 400 Bad Request: Data sent by client as part of the request had some issues. 401 Unauthorized: Authentication Failure. Server cannot identify the user. 403 Forbidden: Authorization Failure. User does not have access to that resource. 404 Not Found: Request Resource could not be found. 429 Too Many Requests: Client sending requests at a faster rate than allowed by the server. 500 Internal Server Error: Unexpected error on server while processing the request. 503 Service Unavailable: Temporary issue because of which server cannot process the request. 504 Gateway Timeout: Processing taking more time than expected.
HTTP Response Body The response body usually contains the resource that was requested or details about the new resource that was created. This could be a static resource like html, css, js, images, etc. It could as well be a dynamic resource as requested by the client. Most modern web services return dynamic data in the form of a JSON.
HTTP Response Headers Similar to HTTP Request Headers, it is used to send additional data as part of the response. Common response headers: content-type, content-length, cache-control, etc.
The response headers are mostly used by the clients to decide how to work with the response data.

